Royal New York – Website
After developing the new brand and styleguide for Royal New York, work immediately began on developing a website that would capture and convert an extended audience of green coffee and tea buyers, as well as Lab students, through modern and easy-to-use digital experiences.
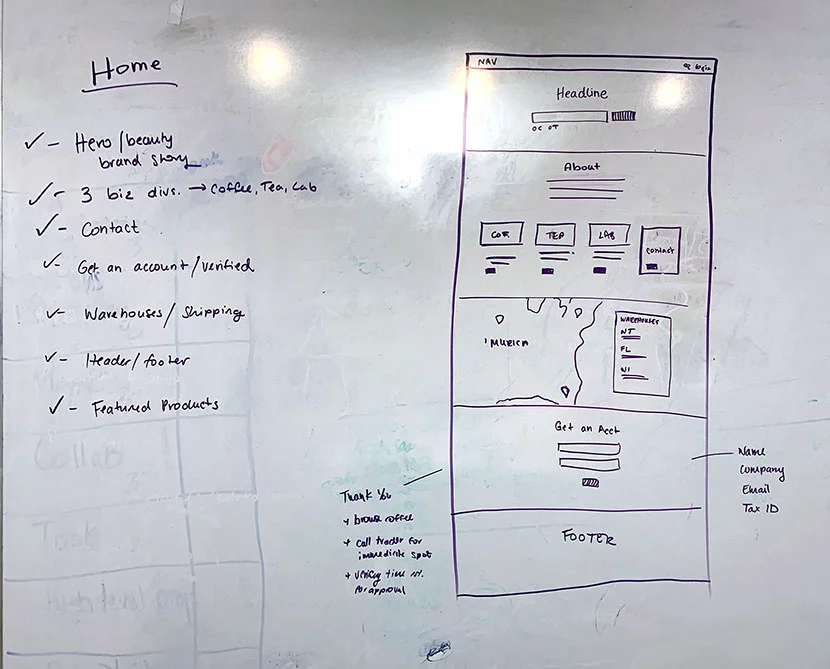
Whiteboard Wireframes
Design, content strategy, and tech team representatives worked together to wireframe key pages.
I held a key role throughout this process, as lead designer I contributed to project planning, UX, and designed the site. I communicated extensively with the client, presenting designs on a weekly basis. With over 500+ SKUs, and accompanying farm bios, cupping and roasting notes there was a huge amount of data and information that needed to be conveyed in a simple, accessible way to the user.
The site was designed mobile-in-mind, with key experiences being prototyped in Adobe XD. A major benefit to using Adobe XD was that I was able to not only show the client certain interactivity features, but also communicate and gather feedback quickly. It was an incredibly positive, efficient and collaborative way of working together.
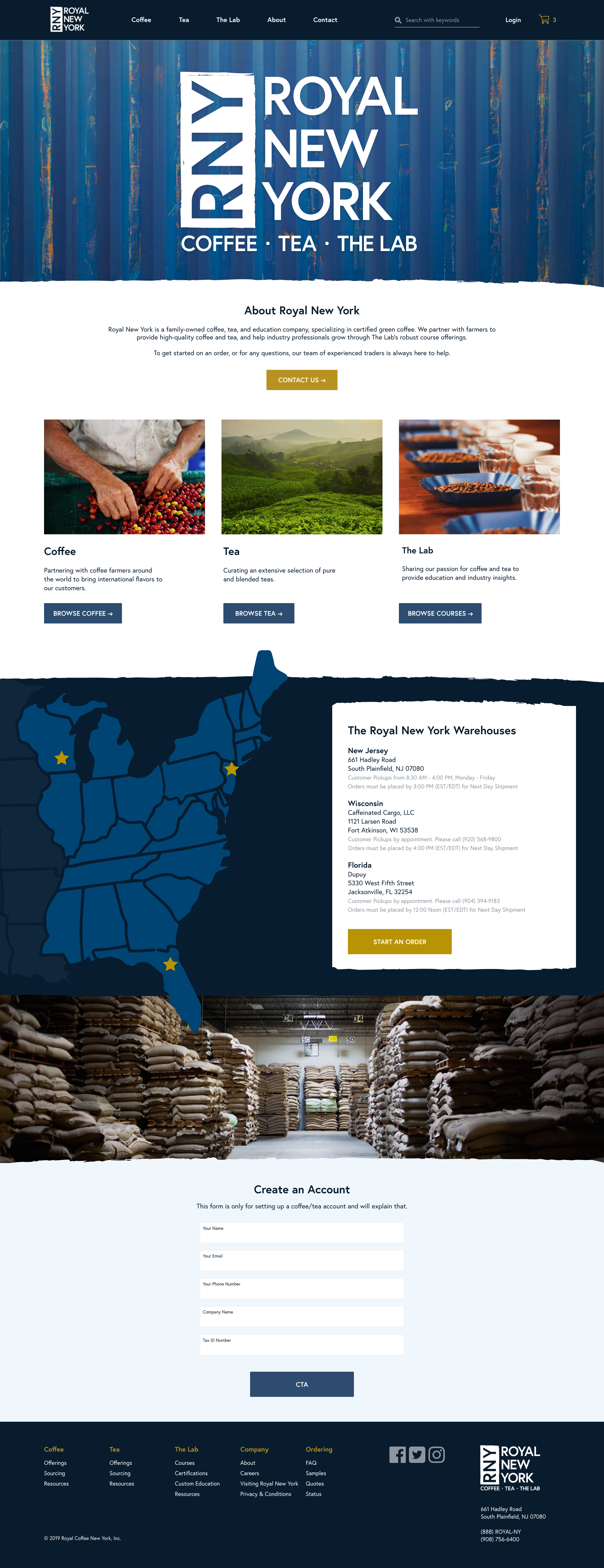
Homepage
All in all I designed over 20 page templates, prototyping several key experiences using Adobe XD. Pages such as product results and details (shown below) required unique designs, but others were created using 10 content modules that were defined as building blocks of a robust, custom Wordpress CMS. This approach gives the client the ability and flexibility to customize their site well in to the future.
Product Detail Pages
To support the launch, a series of autoresponder emails were templated. Ranging from account activation, to order processing, and event registration these emails engage the audience to interact with the new website.
Agency
Netplus Marketing
Client
Royal New York
My Role
Art Direction
Branding
Creative Leadership
Design
Front-end QA
UX/UI
Additional Team
Colleen Reese, Content Strategy & Copywriting
Amy Sachs, Copywriting
Amy Eckert, Front-end Development
Sang Cao, Back-end Development